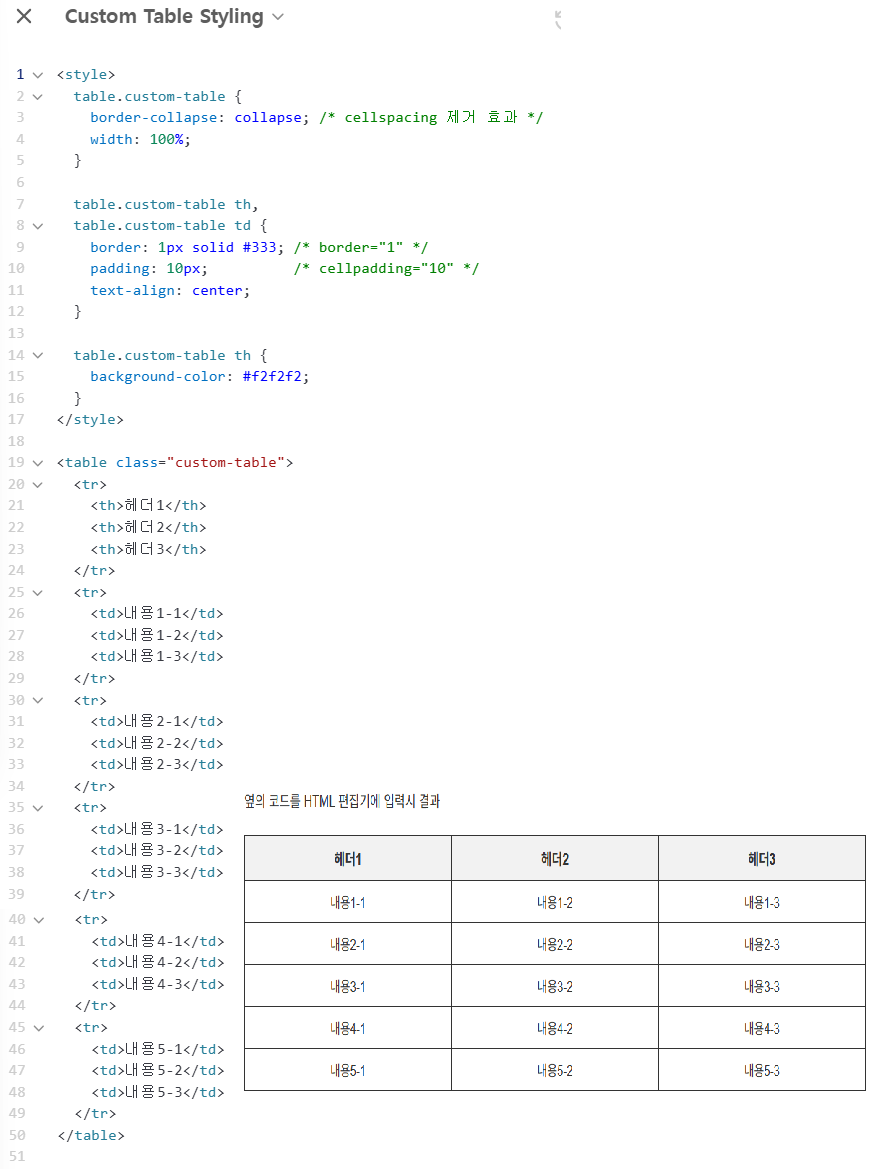
아래는 가로 3칸, 세로 6칸짜리 표를 만드는 HTML 코드입니다. 각 셀에는 기본적인 텍스트가 들어 있으며, 필요에 따라 내용을 수정하시면 됩니다
HTML Code 와 결과값

총 6행(1개는 헤더, 5개는 내용), 3열로 구성되어 있으며 `border`, `cellpadding`, `cellspacing` 속성을 사용하여 테이블을 보기 좋게 구성했습니다. 블로그 스킨이나 에디터에 맞게 `style`을 추가로 넣어 커스터마이징할 수 있습니다.
HTML 속성 설명
1. border : 테이블 테두리 두께를 지정합니다.
예 : border="1" → 1픽셀 두께 테두리
2. cellpadding : 셀 안쪽 여백(패딩)을 지정합니다.
예 : cellpadding="10" → 셀 내부 텍스트와 테두리 사이 여백이 10px
3. cellspacing : 셀 사이 간격(셀 간 여백)을 지정합니다.
예 : cellspacing="0" → 셀 간 간격 없음
이 속성들은 옛날 방식의 HTML 테이블 스타일링이며, 최신 웹 표준에서는 CSS를 사용하는 것이 권장됩니다.
CSS 로 같은 효과 구현하기

추가 디자인에 사용할 수 있는 Code와 예시
1. font-size: 글자 크기 조절

2. color / background-color: 글자색 / 배경색

3. text-align: 텍스트 정렬 (left, center, right)

4. hover 효과: 마우스를 올렸을 때 스타일 변경

5. border-radius: 셀 모서리 둥글게

주의: border-radius는 에는 직접 잘 적용되지 않고, overflow: hidden과 함께 셀 내부나 외부 박스에 적용하는 게 일반적입니다.
6. transition: 부드러운 애니메이션 효과

결론
HTML 은 브라우저가 기본적으로 해석하여 스타일을 적용합니다.
간단하지만 CSS보다 조정할 수 있는 범위가 제한적입니다.
그러나 CSS를 사용하면 HTML 속성과 동일한 효과를 구현하면서도 확장성과 유지보수성이 훨씬 좋습니다.
거의 같은 형태로 보이지만, CSS는 향후 디자인을 더 다양하게 바꾸기 쉽고 반응형 디자인에도 유리합니다.
'배움' 카테고리의 다른 글
| HTML 글씨 크기 변경 CSS (0) | 2025.05.09 |
|---|---|
| HTML Code 추천 3가지 (0) | 2025.05.04 |
| 블로그 최적화를 위한 HTML, CSS, JavaScript 공부 로드맵! (0) | 2025.05.03 |
| 노션 유료 vs 무료 기능 (제한, 공유, 확장성) (0) | 2025.05.02 |
| 1인 크리에이터 노션 (콘텐츠, 일정, 아카이브) (0) | 2025.05.01 |



